Stapsgewijze Tutorials voor 4 Veelvoorkomende Photoshop Overlays: Bokeh | Sneeuw | Lucht | Leaf Designed by

Photoshop overlays kunnen een geweldige manier zijn om extra flair aan je foto's toe te voegen. Dit artikel bespreekt de vier veelvoorkomende soorten: bokeh, sneeuw, lucht en bladeren. We zullen stap-voor-stap tutorials bieden over hoe je overlays aan Photoshop kunt toevoegen, zodat je met overlays kunt spelen en ze aan je foto's kunt toevoegen.
Wat is Photoshop Overlay?
Een overlay is een fotografische term die verwijst naar het superimposeren van de ene afbeelding bovenop een andere. Dit kan je doen voor esthetische of praktische doeleinden, wat kan worden bereikt met Photoshop of andere beeldbewerkingssoftware. Wanneer twee afbeeldingen worden overlegd, is het resultaat vaak een complexere en interessantere compositie dan een van de oorspronkelijke foto's.
Hoe voeg je een Bokeh Photoshop Overlay toe?
Stap 1: Maak een Nieuwe Laag
Om te beginnen, klik op het Nieuwe Laag-icoon om een nieuwe laag toe te voegen. Gebruik de D-toets op je toetsenbord om de voorgrond- en achtergrondkleuren op hun standaardinstellingen van zwart en wit in te stellen.

Druk op Alt Backspace op Windows of Option Delete om de laag te vullen met de voorgrondkleur, wat zwart is (macOS).
Stap 2: Voeg Ruis Toe
Na het toevoegen van een zwarte vulling aan je laag, selecteer je Filter > Ruis > Voeg Ruis Toe. Als je huidige laag hetzelfde type witte ruis heeft als je op televisie hoort, ben je op de goede weg. Pas de waarde aan totdat de ruisvulling lijkt op de afbeelding hieronder. De Hoeveelheid waarde hangt af van de afmetingen van je afbeelding.

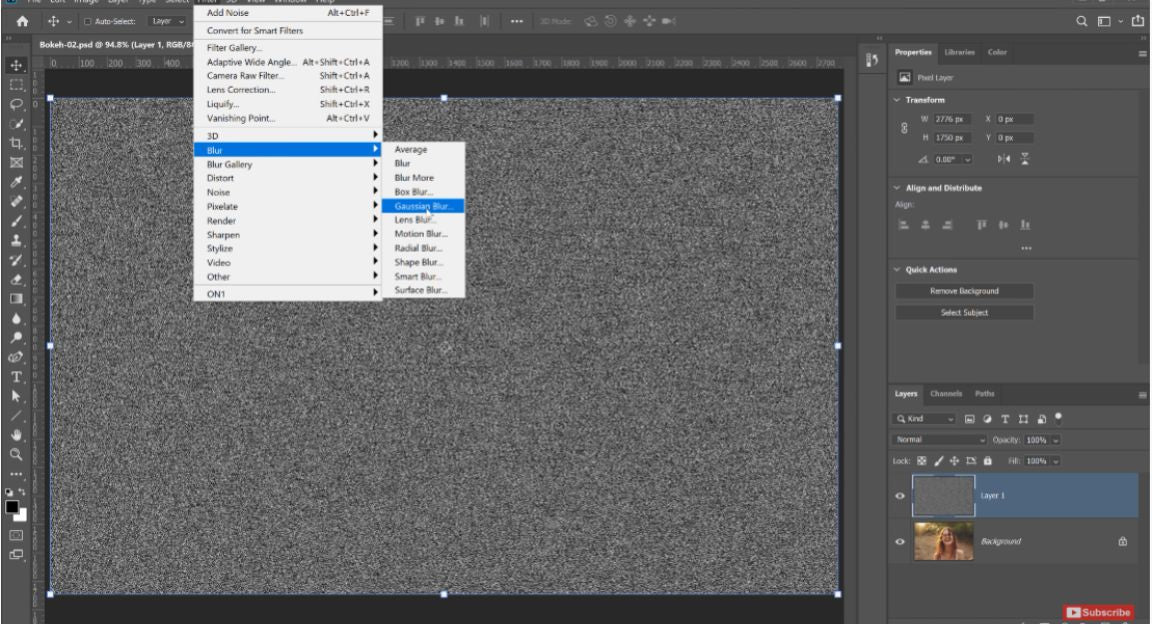
Daarna klik je op OK om het venster te sluiten en de Filter te beginnen gebruiken. Ga terug naar het menu Filter> Vervagen > Gaussiaanse Vervaging. Pas de vervagingswaarde aan totdat het er zo uitziet:

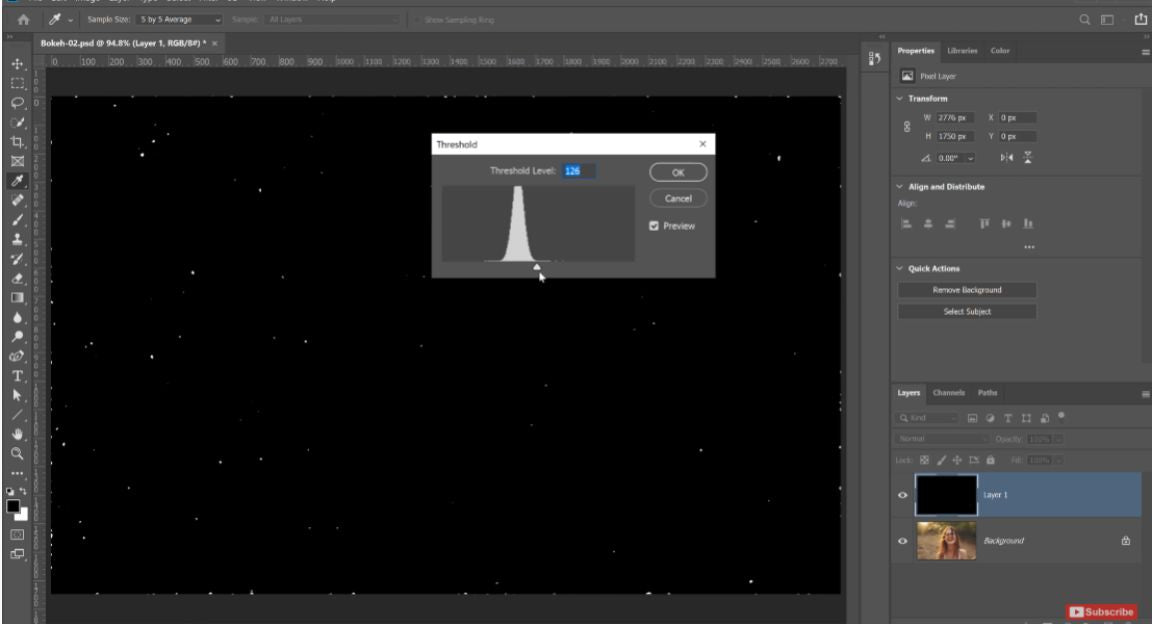
Druk opnieuw op OK om het venster te sluiten en ga naar Afbeelding> Aanpassing Drempel. De Drempelinstelling verandert pixels in zwart of wit. Je kunt meer of minder deeltjes krijgen door de hendel naar links en rechts te slepen. Je hebt een paar gelijkmatig verdeelde stippen nodig voor deze instructie; daarom stel je deze in op Drempel niveau 126. Echter, je afbeelding kan een andere waarde vereisen. Wanneer je klaar bent, klik je op OK.

Stap 3: Maak de Bokeh Overlay
Kies dan Filter> Vervagingsgalerij > Veldvervaging.

Licht Bokeh vind je onder het tabblad Effecten in je werkruimte. Pas de Licht Bokeh-schuifregelaar aan om de helderheid van de deeltjes te verhogen.

Pas de Blur-schuifregelaar in de Vervagingshulpmiddelen aan om de stippen uit te breiden en het bokeh-effect na te volgen. Het aanpassen van de Licht bereik-schuifregelaar in het menu Effecten zal meer bokeh-hoeveelheden onthullen, dus pas dit dienovereenkomstig aan. Wanneer je tevreden bent met de hoeveelheid, grootte en helderheid van de Bokeh, klik je op OK om je aanpassingen op te slaan en het venster te sluiten.

Stap 4: Voeg Kleur Toe aan de Bokeh Overlay
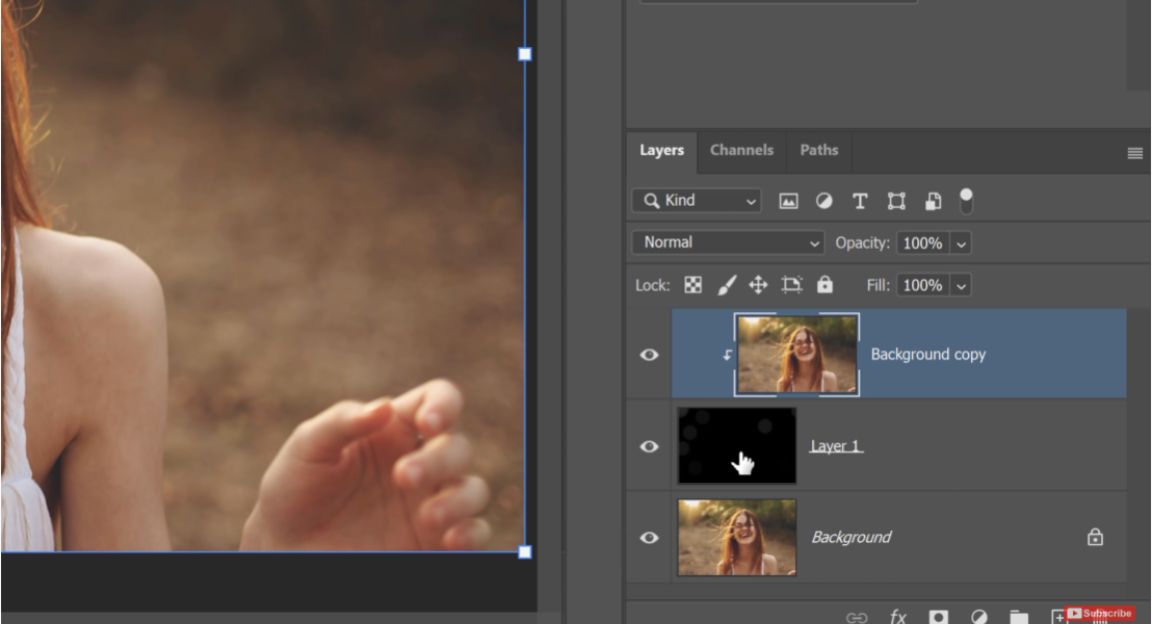
Ga terug naar het lagenpaneel, kies de Achtergrondlaag en dupliceer deze door Ctrl J of Command J in te drukken. Sleep en zet de Achtergrondkopielaag boven de Bokeh-laag om deze voor de bokeh-kleuren te gebruiken. Hernoem deze laag Kleur om verwarring te voorkomen. Houd vervolgens Ctrl G of Command G ingedrukt om de Achtergrondkopie te clippen, zodat deze alleen invloed heeft op de laag eronder.

Ga terug naar het menu Filter> Vervagen > Gaussiaanse Vervaging. Pas de Radius-schuifregelaar aan totdat je de silhouet van het onderwerp niet langer kunt waarnemen en alleen de gladde kleurovergangen overblijven. Druk opnieuw op OK.

Verander vervolgens de Mengmodus van de laag naar Kleur, zodat de Bokeh-laag de kleuren van de Achtergrondkopie zal absorberen.

Om de zwarte pixels te verwijderen en alleen de heldere pixels te behouden, wijzig je de Mengmodus van de Bokeh-laag naar Screen. Je kunt ook de tint, verzadiging en luminantie van de kleuren van de lagen aanpassen door naar Afbeelding> Aanpassingen > Tint/Zadiging te gaan.

Stap 5: Beheer de Intensiteit van de Bokeh Overlay
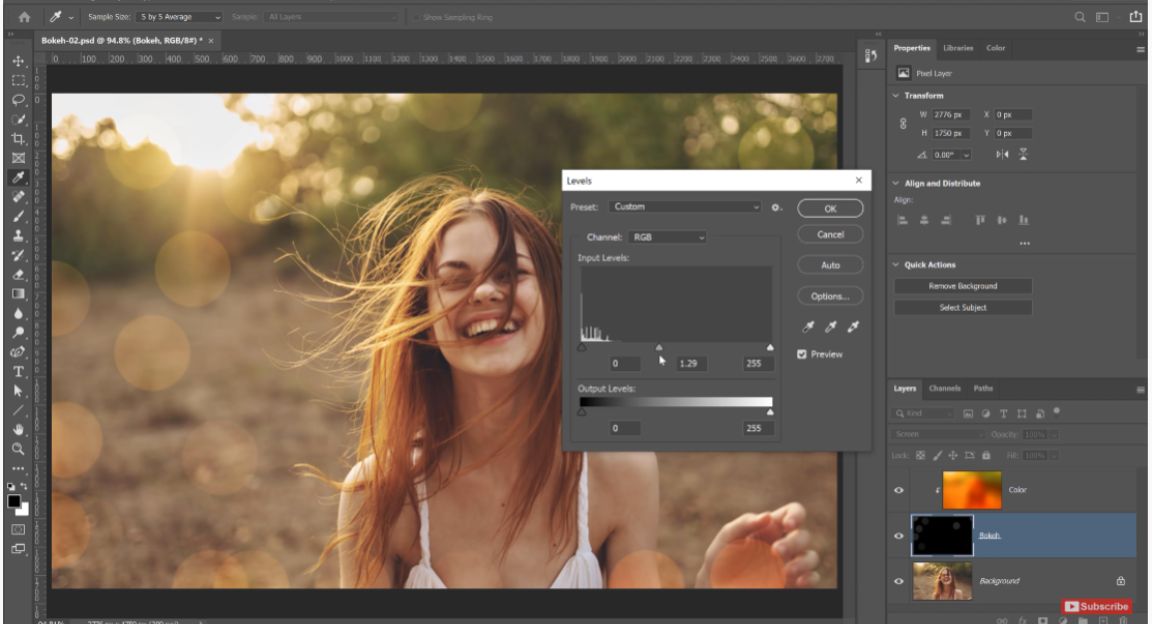
Als je nog steeds niet tevreden bent met het resultaat, kun je de bokeh overlays in Photoshop altijd aanpassen totdat ze naar wens zijn. Om dit te doen, ga je naar Afbeelding > Aanpassing > Niveaus.

Door de hendels aan beide zijden te trekken, kun je de intensiteit van de Bokeh veranderen. Houd de Shift-toets ingedrukt tijdens het slepen van de hoekhendels om de dekking van de laag over de afbeelding te verlengen of te verkorten als je de plaatsing van de Bokeh rond de afbeelding wilt veranderen. Dit geeft je volledige controle over het bokeh-effect, zodat je onderwerp niet wordt overweldigd of verborgen.

Hoe voeg je een Sneeuw Photoshop Overlay toe?
Stap 1: Plaats je Overlay
Om te beginnen kun je twee dingen doen: je overlay bovenop plaatsen door naar bestand> ingevoegd plaatsen te gaan, of je kunt degene openen die je leuk vindt, wat makkelijker is om te zoeken.

Als je de overlay hebt gevonden die je wilt, klik je erop en sleep je het naar de foto. Als de overlay kleiner is, verander je de grootte zodat deze in de foto past.

Stap 2: Verander de Mengmodus
In het vervolgkeuzemenu moet je het veranderen van normaal naar Screen. Dit verwijderen van de zwarte achtergrond laat de sneeuw over.

Stap 3: Verwijder de Grote Vlokjes Rond het Gezicht van het Onderwerp

Aangezien de vlokken afleiden, verwijder ze. Maak een laagmasker aan en selecteer de zwarte borstel. Borstel vervolgens over het gezicht van het onderwerp met 100% opaciteit. Je verlaagt de opaciteit naar 10 om iets over de gezichten van de onderwerpen te borstelen. Dit zorgt ervoor dat er niet veel afleidende vlokken rond het gezicht van het onderwerp zijn.
Stap 4: Voeg een Tweede Laag van Sneeuw Toe
Omdat het er niet erg natuurlijk zal uitzien, heeft het onderwerp geen overlap op de capuchon van haar jas of jack. Dan moet de tweede laag sneeuw worden toegevoegd. Verander de grootte van de overlay totdat deze past door ctrl T in te drukken als je een Mac-computer gebruikt.

Zet het ook op screen, en nu heb je twee overlays waar je tussen kunt werken. Verwijder gewoon alles wat je niet wilt. In de afbeelding die we hebben, willen we het gezicht van het onderwerp niet blokkeren. Borstel dus wat je niet wilt, en gebruik vervolgens een lagere opaciteit zoals eerder.
Stap 5: Voeg een Derde Laag van Sneeuw Toe

Als je een grotere sneeuwvlok wilt laten vallen, en je vindt geen overlay die de grootte heeft van de sneeuwvlokken die je nodig hebt. Wat je kunt doen is een andere overlay bovenop plaatsen. Pak de achtergrondlaag en plaats deze op de afbeelding waar je een derde grote toevoegt. Aangezien je je sneeuwvlokken groter wilt, wijzig je de overlay om ze te vergroten. Maak een laagmasker aan, pak je zwarte borstel en borstel wat je niet leuk vindt op haar gezicht weg.
Hoe voeg je een Lucht Photoshop Overlay toe?
Stap 1: Plaats je Lucht
Het eerste wat je doet, is je lucht plaatsen. Ga naar bestand> ingevoegd plaatsen, kies de lucht die je leuk vindt en klik op plaatsen.

Dit zal de lucht op je foto plaatsen, en je zult opmerken dat het een kader heeft zodat je dit kunt aanpassen. Je zult de onderkant van de lucht nabij de horizon verhogen en dan de bovenkant iets omhoog tillen. Dit zorgt ervoor dat de lucht niet te samengedrukt is, en klik op het vinkje wanneer je klaar bent.

In deze afbeelding zijn de bergen achter onze onderwerpen allemaal in focus. Dus we gaan de lucht ook scherpstellen. Stel dat je achtergrond vervaagd is; het is het beste om je lucht te vervagen om geloofwaardigheid te behouden. Ga naar Filter> vervagen, kies de vervaging die je wilt en pas deze toe op de lucht.
Stap 2: Verander van Normaal naar Vermenigvuldigen

In je lagenpaneel, selecteer het vervolgkeuzemenu en verander van normaal naar vermenigvuldigen. Dit stelt je in staat om je onderwerp erdoorheen te zien en helpt ook de kleuren te mengen. Vermenigvuldigen is een geweldige mengmodus voor het toevoegen aan luchten.
Stap 3: Voeg een Laagmasker Toe
Voeg een laagmasker toe door op het kleine vakje onderaan te klikken, het vakje met een rechthoek en de cirkel erin, en een laagmasker verschijnt op je afbeelding.

Stap 4: Borstel je lucht
Je kunt het verloopgereedschap selecteren door op G op je toetsenbord te klikken, of je kunt het gereedschap selecteren vanuit je linker menu-icoon. Zorg ervoor dat je witte kleur bovenaan staat. Je kunt halverwege de lucht beginnen en naar beneden trekken tot ongeveer waar je onderwerpen zijn. Je zult merken dat dit de lucht mengt. Je kunt dit meerdere keren doen om verschillende effecten te zien.

Pak een zachte borstel en zorg ervoor dat je kleur op wit is ingesteld; de opaciteit moet laag zijn op ongeveer 10%. Je kunt altijd wat meer lucht onderaan schilderen als je wilt dat het net iets donkerder is; dat is het, je lucht is toegevoegd.
Bonus: Voor Stormachtige Lucht
Stap 1: Plaats de Lucht
Plaats je luchtoverlay bovenop je afbeelding. Ga hiervoor naar bestand> ingevoegd plaatsen; deze keer hebben we een stormachtige lucht. Zodra de overlay is geplaatst, pas je de overlay aan zodat deze past bij de skyline waar je het wilt plaatsen. Zorg ervoor dat de grootte overlapt op de afbeelding. Klik dan op het vinkje om dit te bevestigen. Zet het in vermenigvuldigingsmodus; aangezien er witte ruimte aan de bovenkant is, kun je dat omhoog duwen om de witte ruimte te verbergen en vrije transformatie bewerken om ervoor te zorgen dat je het lang genoeg rekt.

Dit is geweldig voor het willen uitproberen van verschillende luchten en zien welke het beste uitkomt voor je foto in plaats van het laagmasker helemaal opnieuw te hoeven doen. Je kunt de laagmasker die je al op de lucht hebt aangepast, aanpassen of optie-klik om deze naar de nieuwe laag te slepen. Het dupliceert het en plaatst het op de nieuwe laag, zodat je het niet twee keer hoeft te proberen; je kunt hetzelfde laagmasker gebruiken.

Stap 2: Zoom in op je Onderwerp
Je kunt inzoomen op het onderwerp en ervoor zorgen dat je met een zwarte borstel over je onderwerpen schildert om te dubbelchecken dat er geen lucht meer op ze staat.

Hoe voeg je een Bladeren Photoshop Overlay toe?
Stap 1: Pas de Bladeren Overlay Toe

Zoek naar je map met je bladeren overlays en selecteer de overlay die je wilt. Klik op plaatsen, sleep de overlay naar de hoek, verander de grootte en klik op het vinkje.

Gebruik een zachte zwarte verfborstel en wis wat je niet leuk vindt van je onderwerp.

Stap 2: Verplaats je Bladeren Rond
Als je verschillende looks leuk vindt maar dezelfde overlayvoorbeeld voor meerdere afbeeldingen wilt gebruiken, kun je naar Filter> vloeibaar gaan. Hier kun je je bladeren verplaatsen. Je kunt ze er ook uit laten zien alsof het winderiger is. Je kunt naar de draaigereedschap gaan, de vierde van boven, en tegen de klok in draaien, en je kunt ze volledig draaien.

Stap 3: Ga naar de Bladeren Editor Acties
Dit zorgt ervoor dat je werkelijke bladeren overlay wordt geselecteerd, niet je masker. Je kunt op afspelen drukken om ze aan te passen zoals je wilt; je kunt de bladeren donkerder maken of de tinten veranderen. Wanneer je de tinten van de bladeren verandert, word je naar het verzadigingsvenster gebracht. Je kunt de kleur veranderen zoals je wilt in verzadiging en lichtheid, en druk daarna op oké.

Stap 4: Verander de Kleur van de Bladeren
Je kunt de kleur van de bladeren veranderen, meer kleur toevoegen en desatureren om de kleur van de bladeren te veranderen door op oké te drukken. Dan kun je verschillende kleur bladeren in je afbeelding selecteren die er al zijn, of je kunt rondspelen in je afbeeldingsvak.

Stap 5: Clone je Bladeren
Als je meer bladeren wilt, kun je de bestaande klonen. Houd de alt-toets op je toetsenbord ingedrukt, selecteer het kloongereedschap en maak er meer. Je kunt dit doen door een bladeren overlay toe te passen. Je kunt meer kleur toevoegen of je afbeelding nog meer diepte geven.

Stap 6: Stem je Bladeren Af op het Loof
Je kunt je bladeren afstemmen op het loof dat al in je afbeelding met bomen staat. Selecteer je achtergronden, druk op afspelen en kies vervolgens een kleur die je wilt dat het afstemt. Schilder over de gebieden waarvan je de kleur wilt veranderen. Verander de mengmodus naar vermenigvuldigen.

Conclusie
Overlays zijn een geweldige manier om interesse en diepte aan je foto's toe te voegen. We hebben je laten zien hoe je overlays in Photoshop kunt toevoegen. Nu is het tijd voor jou om met overlays te spelen en te experimenteren met deze technieken en te zien welke geweldige creaties je kunt maken.
Afbeelding Krediet:
Bokeh Overlay: youtube.comSneeuw Overlay: youtube.com
Lucht Overlay: youtube.com
Bladeren Overlay: youtube.com
Als je dit artikel leuk vond, deel het dan! Zorg ervoor dat je lid wordt van onze FB-groep: https://www.facebook.com/groups/Katebackdrops/ om je ideeën te delen! Je kunt ook gratis artikelen, updates en kortingen ontvangen van https://www.katebackdrop.com/ en onze FB-groep.







 Boogschutter
Boogschutter